我們到目前為止所寫的API
都只能在本地端執行
如果想要將你的API SERVER提供對外的話
必須要部屬到Nginx, IIS, Apache等等
但是我今天只是做一個簡單的小專案
有需要這摸搞剛嗎...
所以我們可以使用
ngrok
這個程式來測試我們的API
他是一個免安裝的軟體
本質其實就是一個反向代理
能夠將我們的本機的port映射到一個外部的網址
而且有提供https的服務
我們到官網選擇下載

下載之後直接解壓縮就會看到一個執行檔ngrok.exe
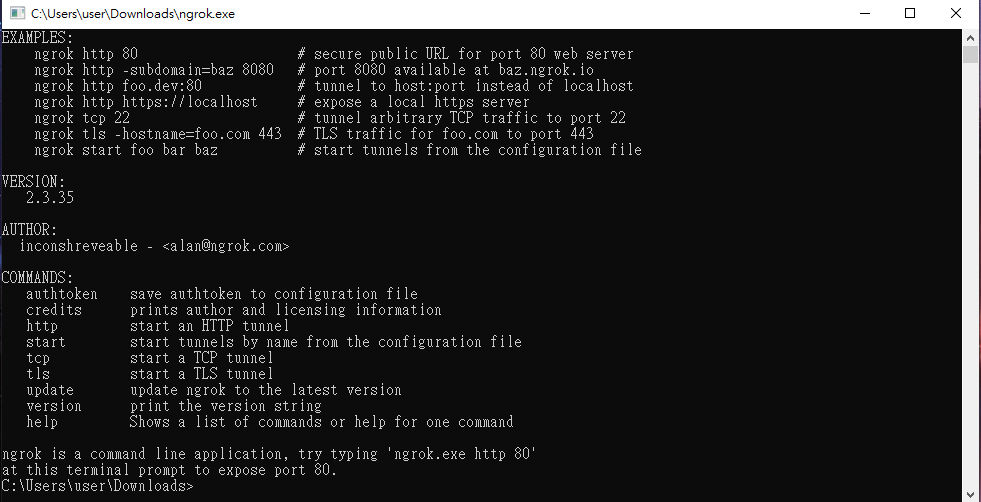
之後我們點開ngrok.exe
可以看見一些使用說明與範例
我們打開之前做的產品管理專案並執行
可以看見我們本機port 是 5001
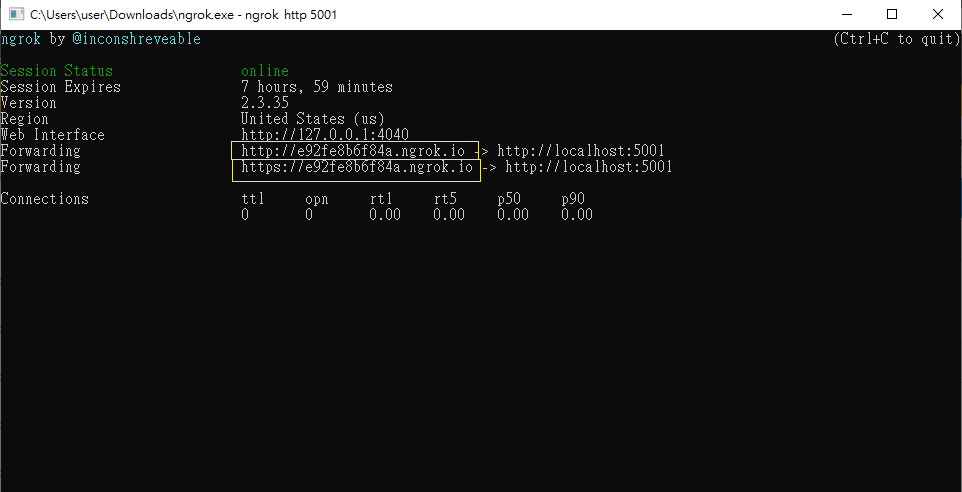
然後打開ngrok
想要將本地的port對外請用
ngrok http 5001(你的port)

可以看見他將我們的port轉成外部網址
一個是http 另一個是https的
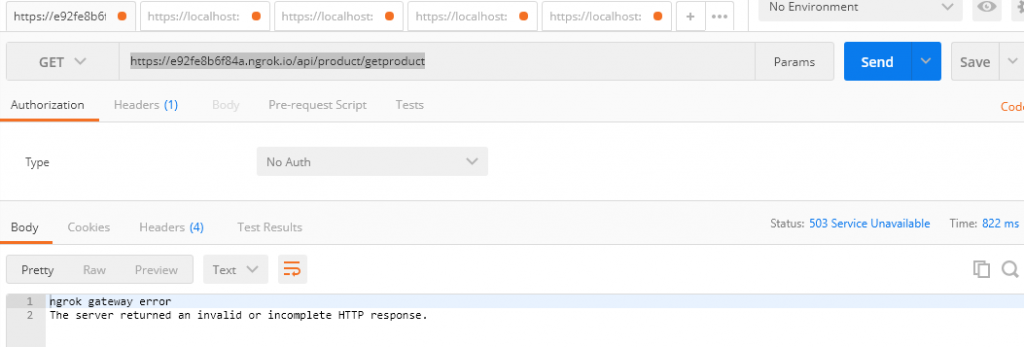
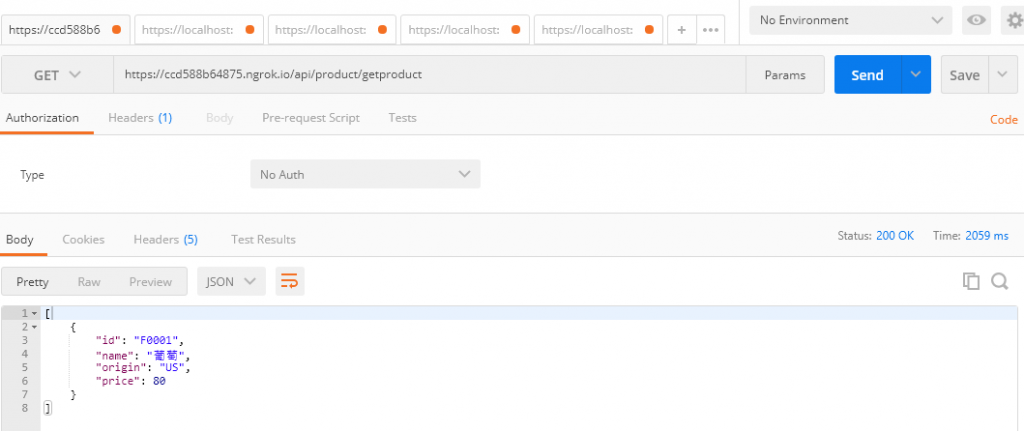
然後我們打開PostMan
輸入https://e92fe8b6f84a.ngrok.io/api/product/getproduct
https://e92fe8b6f84a.ngrok.io 所指的是 localhost的部分
所以後面的api路由一樣要加
點選執行
會發現他給你一個503的錯誤
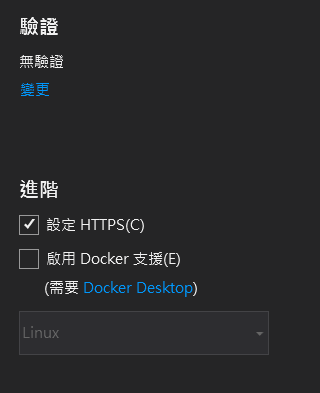
這是因為我們的localhost 在建立專案的時候
有勾選支援https
但是免費版的 ngrok 並不支援轉換https
(我不確定要不要付費或是加入會員就行)
所以我們要關掉我們localhost的https
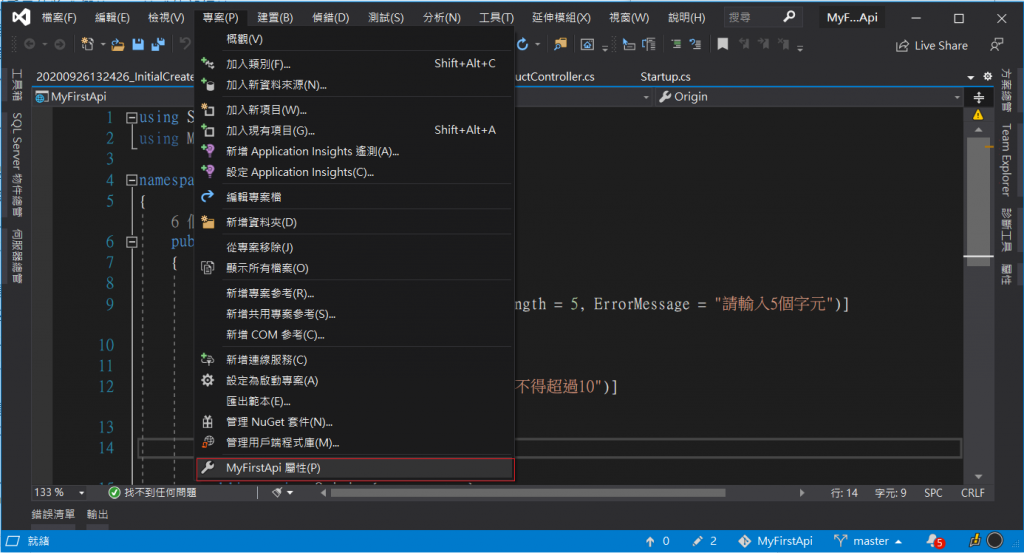
我們回到專案
點選專案->專案屬性
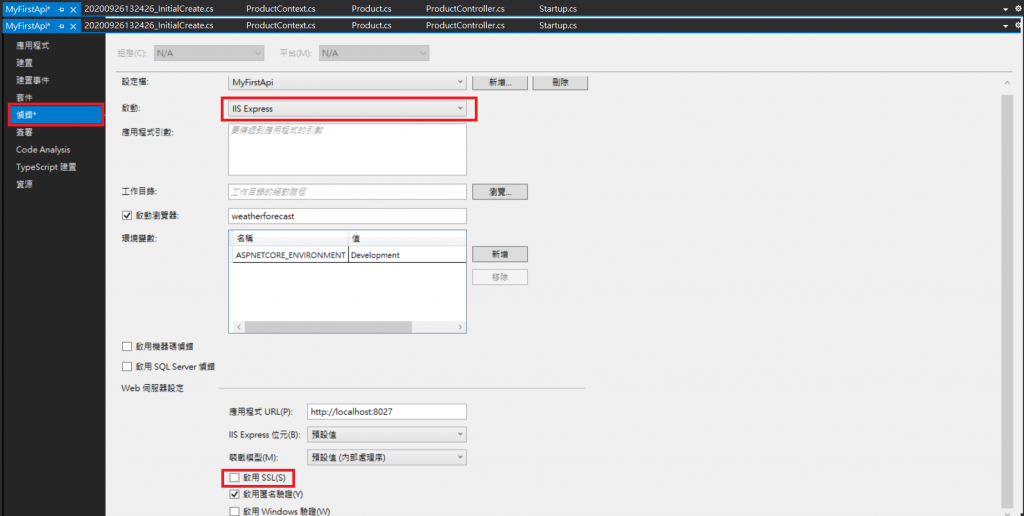
選擇偵錯
啟動的部分改成IIS Express
取消勾選啟用SSL

然後重新啟動專案
會發現port改變了
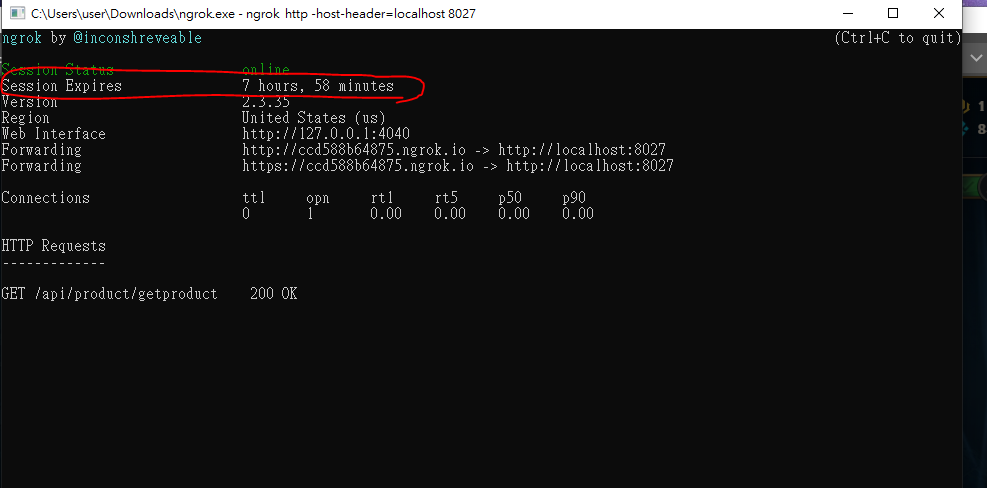
所以我們重新啟動ngrok
這次我們用不同指令
因為有時候只使用上面的指令會對不到localhost
所以我推薦用
ngrok http -host-header=localhost 8027(你的port)
這個指令能明確指定要對到哪個host
然後一樣開啟POSTMAN測試

成功
你可以將這給網址給你的朋友一起體驗你作的API
不做要注意的是這個網址有效時間只有8小時
我們將昨天的專案打開
然後一樣將https支援關閉
執行專案
在ngrok中取得對外網址
然後開啟line Developer的網頁
一樣選擇Messaging API

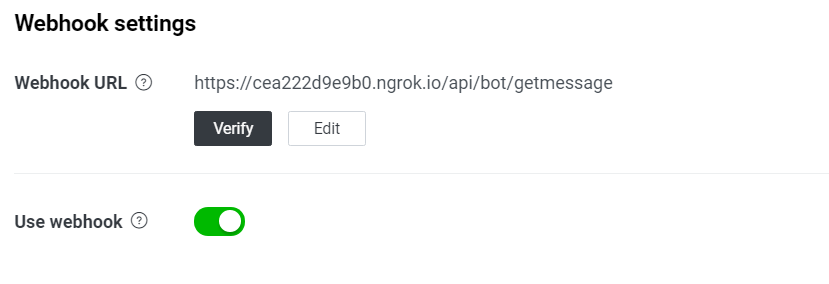
在webhook的地方填入你的對外網址
記得要選https的
然後可以用verify測試是否成功
接著到basic setting
點選 LINE Official Account Manager
選擇回應設定
停用自動回應訊息
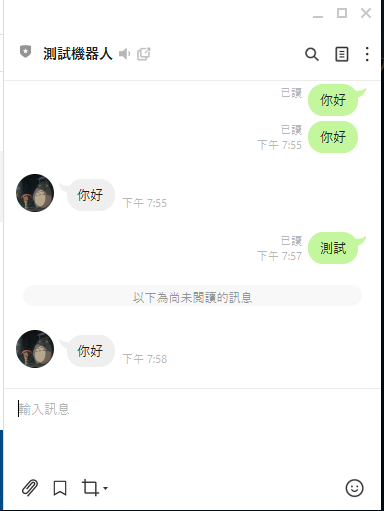
打開LINE測試
成功
其實在前面幾天寫文章的時候就覺得有一點搬石頭砸自己腳的感覺了
雖然有成功堅持到完賽
但總覺得有點虎頭蛇尾
果然缺乏先規劃就會很慘RRR
回去好好精進自己
明年再來好好挑戰一次
